CSS 基础
Class 命名规范
在之前,我们一般遵循 BEM 规范,BEM 即块(block)、元素(element)、修饰符(modifier)。
它的规则是:
- 块名称为其元素和修饰符定义了命名空间。
- 块名称与元素名称之间用双连字符–分隔。
- 块名称与修饰符或元素与修饰符之间用双下划线__分隔。
- 命名一般使用小写字母。
- 单词之间可以使用-分隔。
命名约定的模式有如下几种:
1 | .block{} |
这种规范的好处是:
- 将界面分块,便于管理,方便复用。
- 通过精确具体的类名,避免类名污染,防止全局覆盖问题。
在今天,随着 css 框架的流行,更简洁易用的嵌套写法逐渐成为主流,遵循顾名思义原则即可。BEM 精确具体的类名要求也导致写起来冗长繁琐,且嵌套写法也不存在类名污染问题,BEM也就慢慢淡出日常开发了。
组件库之类全局样式多的领域 BEM 这种命名思想还在发光发热,但基本简化为仅以连字符分割(block-element-modifier )的形式了。
盒模型
什么是盒模型?
浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子。
每个盒子由四个部分:内容(content)、内边距(padding)、边框(border)和外边距(margin)。
盒模型的定义由 box-sizing 属性控制,box-sizing 有两个可用的值:
content-box,W3C标准盒模型,默认值。设置元素的宽高只作用于内容(content)。border-box,IE盒模型,设置元素的宽高包含内容(content)、内边距(padding)和边框(border)。大多数情况下,这使得我们更容易地设定一个元素的宽高。
外边距重叠
块的上外边距 (margin-top)和下外边距 (margin-bottom)有时合并 (折叠) 为单个边距,其大小为单个边距的最大值,这种行为称为边距折叠。
注意有设定 float 和 position=absolute 的元素不会产生外边距重叠行为。
有三种情况会形成外边距重叠:
- 同一层相邻元素之间
- 没有内容将父元素和后代元素分开
- 空的块级元素
BFC
BFC 是什么?
MDN 的解释是:
块格式化上下文(Block Formatting Context,BFC) 是 Web 页面的可视 CSS 渲染的一部分,是块级盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
听起来很拗口,实际上解释 BFC 的文章也非常多,但众说纷纷,看完也很难理解。
其实 BFC 这个概念并不重要,我们先跳过 BFC 是什么这个问题,来看 BFC 的特性。
MDN 对 BFC 特性的描述有三点:
- 包含内部浮动
- 排除外部浮动
- 阻止外边距重叠
用一句话总结就是:内部子元素不会影响外部元素。记住这句话之后,再来逐个理解。
包含内部浮动
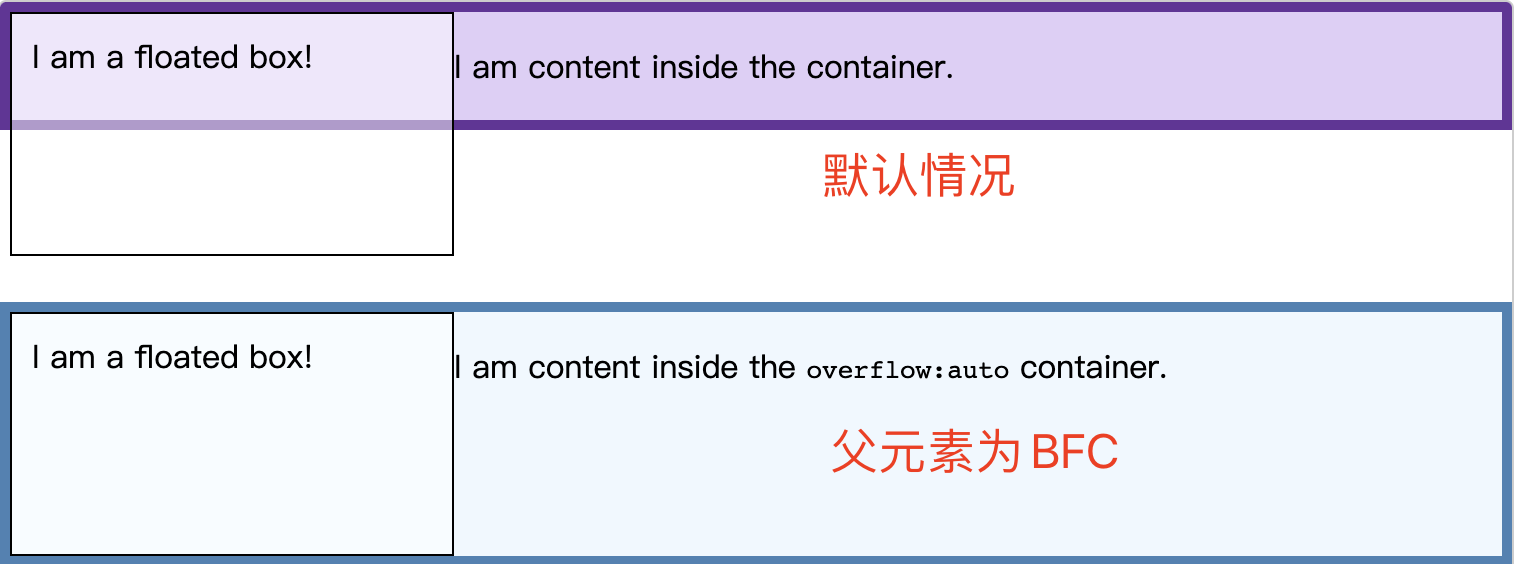
默认情况下,内部元素浮动,就会溢出,如下图。

但当父元素为 BFC 时,父元素就会包含子元素的浮动,也就不会溢出造成对外部元素的影响。
排除外部浮动
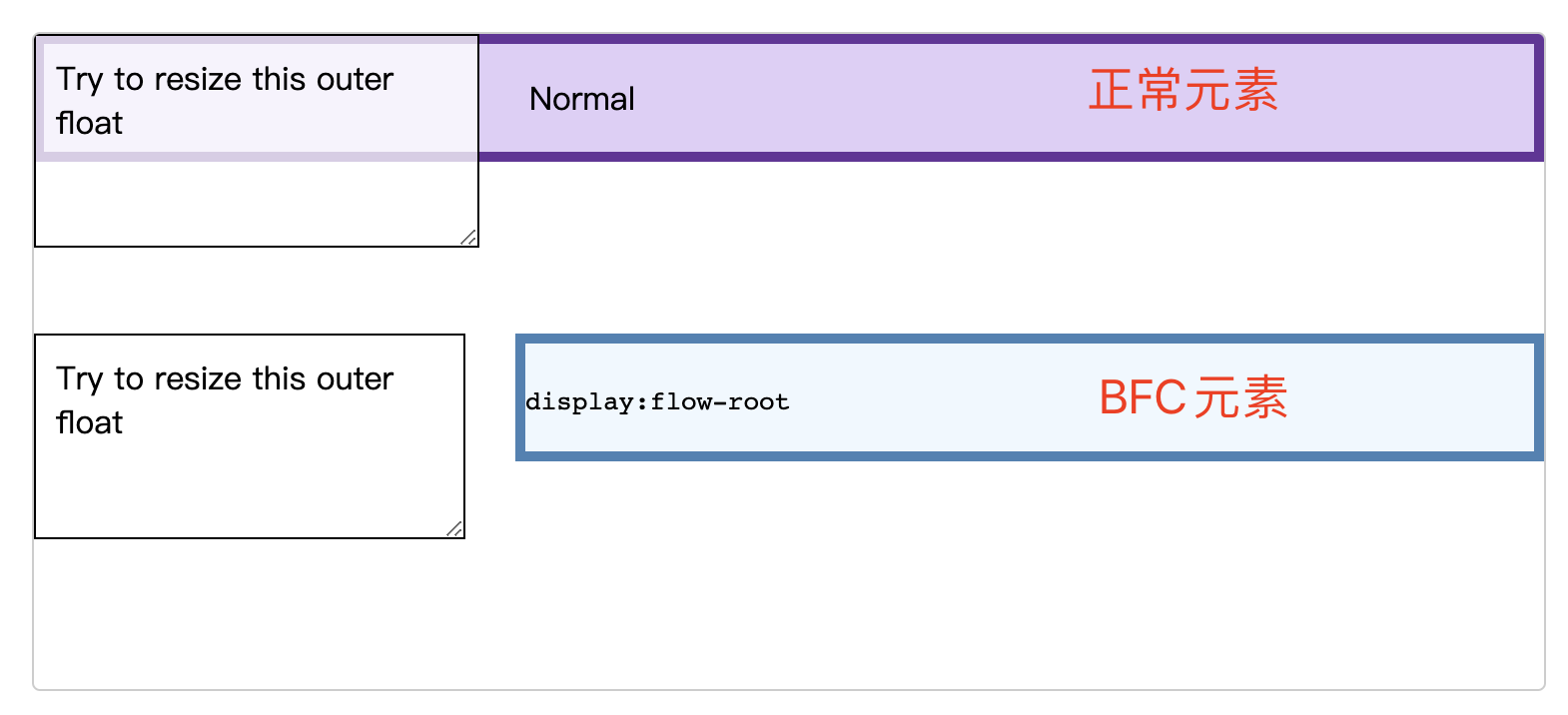
左侧盒子浮动,默认情况下,由于盒子脱离文档流,正常元素会继续从盒子位置排列。

但当正常元素变为 BFC 元素时,为了和外部浮动元素不产生影响,顺着浮动边缘形成了自己的封闭上下文。
这里再放一个张鑫旭大佬的例子:
可以很清楚的看出排除外部浮动这一特性。
阻止外边距重叠

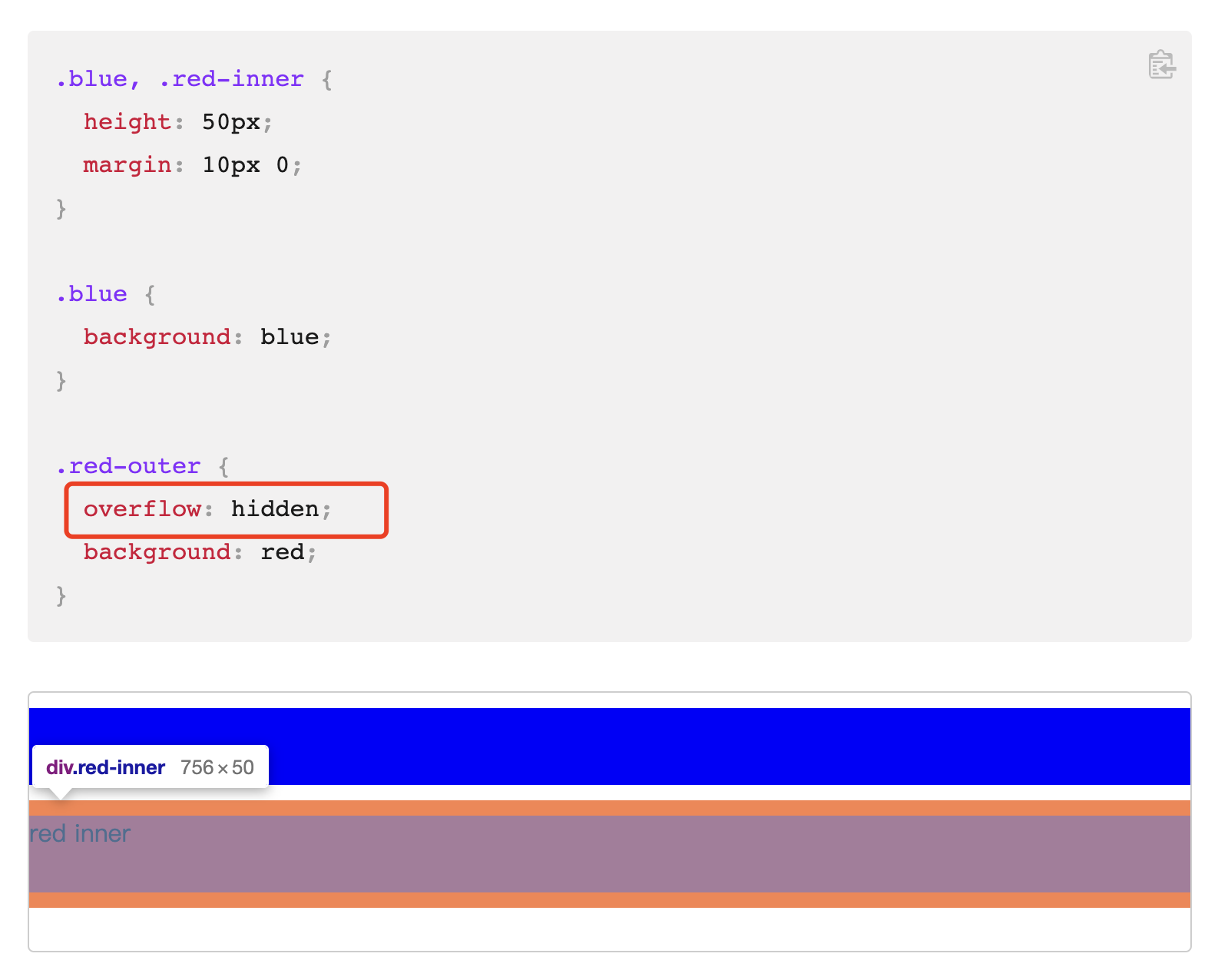
默认情况下 .blue 和 .red-inner 会发生外边距重叠,.red-inner 的 margin 将不生效。
但 .red-outer 添加了 overflow: hidden 变成了 BFC 元素。子元素的边距重叠就被消除了,阻止了对外部元素的影响。
BFC 是什么?
理解了特性之后再回到一开始的问题,就好回答了。
BFC 就是特定方式创建的特性元素。
几种常见的创建 BFC 元素的方式:
- 根元素(
<html>) - 浮动元素(float 值不为 none)
- 绝对定位元素(position 值为 absolute 或 fixed)
- 行内块元素(display 值为 inline-block)
- 表格单元格(display 值为 table-cell,HTML 表格单元格默认值)
- overflow 值不为 visible、clip 的块元素
- display 值为 flow-root 的元素
- 弹性元素(display 值为 flex 或 inline-flex 元素的直接子元素),如果它们本身既不是 flex、grid 也不是 table 容器
- 网格元素(display 值为 grid 或 inline-grid 元素的直接子元素),如果它们本身既不是 flex、grid 也不是 table 容器
- 多列容器(column-count 或 column-width (en-US) 值不为 auto,包括column-count 为 1)
参考链接
https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context
https://www.zhangxinxu.com/wordpress/2015/02/css-deep-understand-flow-bfc-column-two-auto-layout/